Shopstar is a Peruvian e-commerce platform enabling Interbank customers to redeem their credit card points for products offered by various marketplaces and entrepreneurs. For this project, I developed a design system in Figma to address the UX/UI team's challenges in maintaining design consistency.
MVP: UI Kit
Developers: "We have a hard time figuring out each component's behavior"
Designers: "It's difficult to coexist with Figma and Sketch at the same time"
The answer was clear: we needed to adopt a single software platform to serve as the unified source of truth for both designers and developers.
After careful consideration, the design team decided to adopt Figma over Sketch. I then collected all recently delivered prototypes, analyzed their styles and components, and developed a UI Kit in Figma, which looked like this:
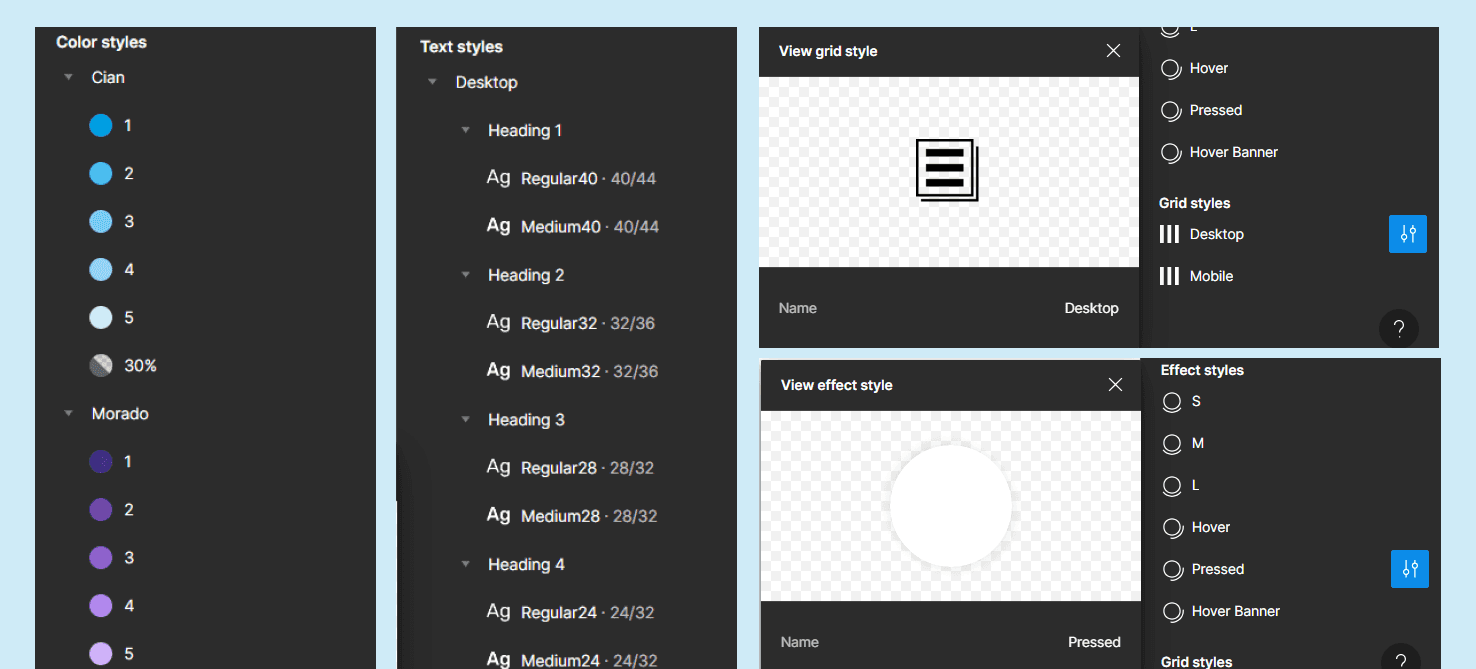
Designers could simply click on a style to automatically apply the library's color, text, shadow, or grid to an element:
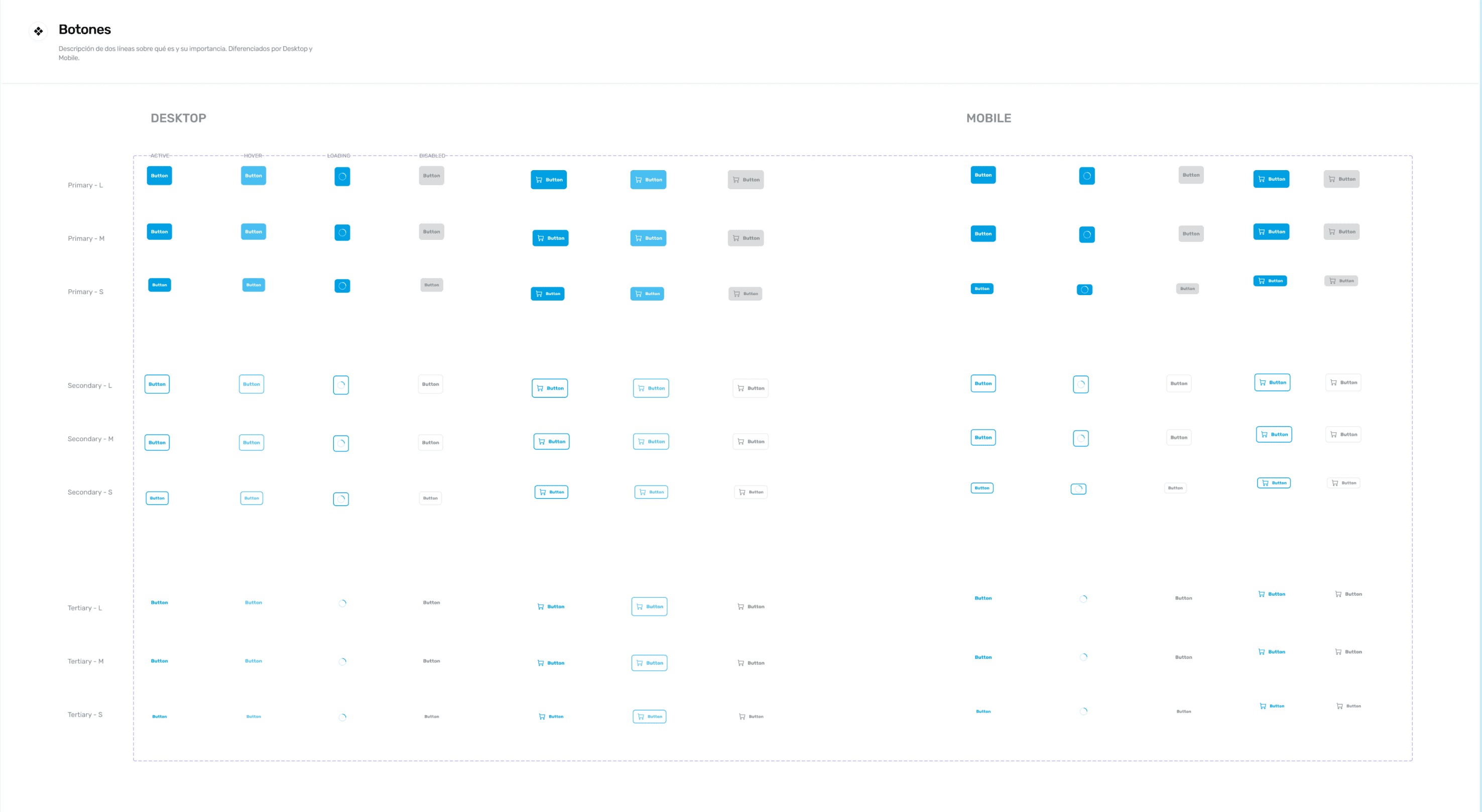
Similarly, for components like buttons, designers simply needed to navigate to Assets, type "button," and drag the element onto the canvas. They could then select from properties such as:
Device: Mobile, Desktop.
Hierarchy: Primary, Secondary, Tertiary.
Size: L56, L52, M48, S40, S32.
State: Active, Hover, Loading, Disabled.
Icon?: Yes, no.
Text: Change the text.
The final result, after creating all possible variations for each component, looked like this:
I followed the same process for inputs, dropdowns, search bars, notifications, tooltips, badges, loaders, radio buttons, checkboxes, modals, tables, cards, and navbars.
For the icons, we created our own set, organized by size. Whenever we needed to design a new icon, we followed a system to ensure consistency: a 32 x 32 box with a 2-pixel thickness.
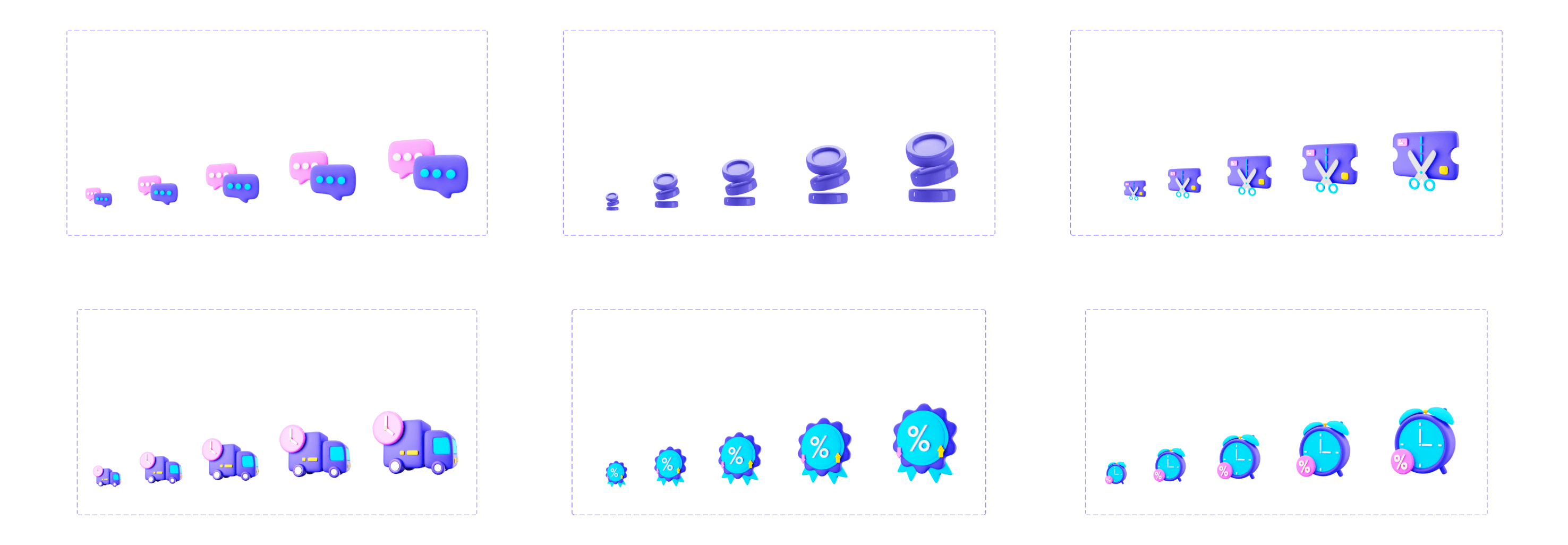
Illustrations were also organized by size:
After organizing and labeling all styles and components, I gathered the team to explain how to use the new UI Kit. Whenever we decided to upload a new component, I was responsible for updating the kit, which would automatically reflect changes across all our Figma files. The final step was to create a Design System and begin documenting the behavior of all elements.
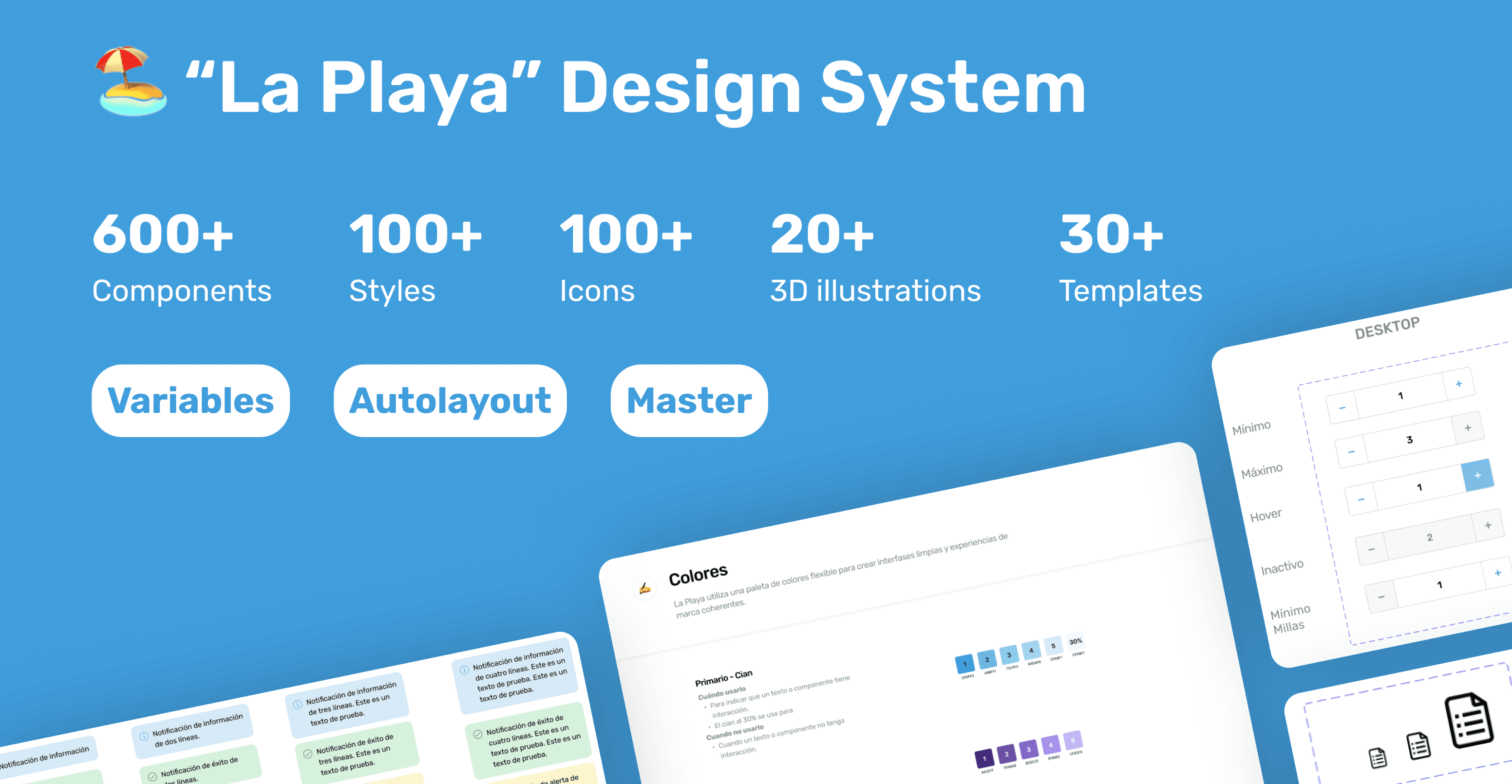
As a team, we followed the same process to document colors, fonts, spacing, grids, badges, buttons, breadcrumbs, and cards. The first version of La Playa now includes over 600 components, 100 styles, 100 icons, 20 3D illustrations, and 30 templates. All of these elements use variables and are built according to Figma best practices, such as Auto Layout and Master components.
Looking to the future, it’s important to note that the system is constantly evolving and will continue to do so as long as the product and software are updated.
This process sparked numerous discussions within the team about enhancing involvement in the post-handoff process for the front-end team. It was a significant project, and the entire team was eager to see it come to fruition. This is certainly my proudest project so far, as I led its creation while still an intern at Shopstar, learning many things independently along the way.