the pencil website
the pencil website
Developing a website with HTML & CSS
Developing a website with HTML & CSS
Front-End Developing • Web Design
Front-End Developing • Web Design



Overview
Overview
Role
Role
Web designer, front-end developer.
Solo project.
Duration: 2 weeks.
Web designer, front-end developer.
Solo project.
Duration: 2 weeks.
About
About
I have to create a site to launch an amazing new product: the pencil. Pretending that this is the first time the world is seeing this product, I need to create a 3-page site to extol its virtues.
I have to create a site to launch an amazing new product: the pencil. Pretending that this is the first time the world is seeing this product, I need to create a 3-page site to extol its virtues.
Project Goal
Project Goal
Create a Landing page that includes: hero, descriptions, and multiple images of the product.
Create a Landing page that includes: hero, descriptions, and multiple images of the product.
Create a Features page that includes a more in depth description of the features.
Create a Features page that includes a more in depth description of the features.
Create a Buy page that includes a list of related products with a buy button.
Create a Buy page that includes a list of related products with a buy button.
Process
Process
To begin this project I started to look for references of different e-commerce sites and landing pages. As well, I started to look for copyright-free images that I could use. During this stage, I found this beautiful photo from Anastasiia Kamil on Unsplash that helped me set the site's visuals:
To begin this project I started to look for references of different e-commerce sites and landing pages. As well, I started to look for copyright-free images that I could use. During this stage, I found this beautiful photo from Anastasiia Kamil on Unsplash that helped me set the site's visuals:



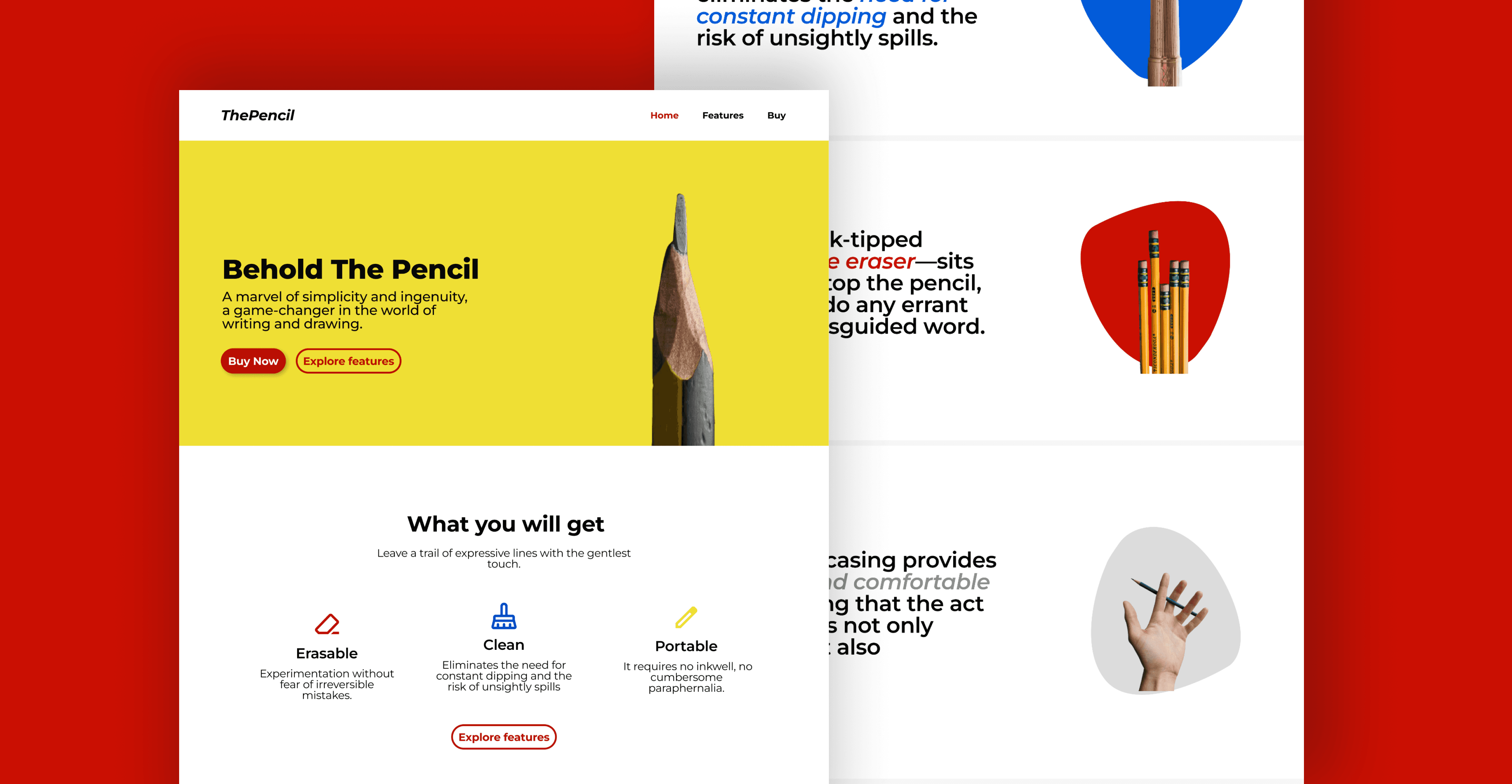
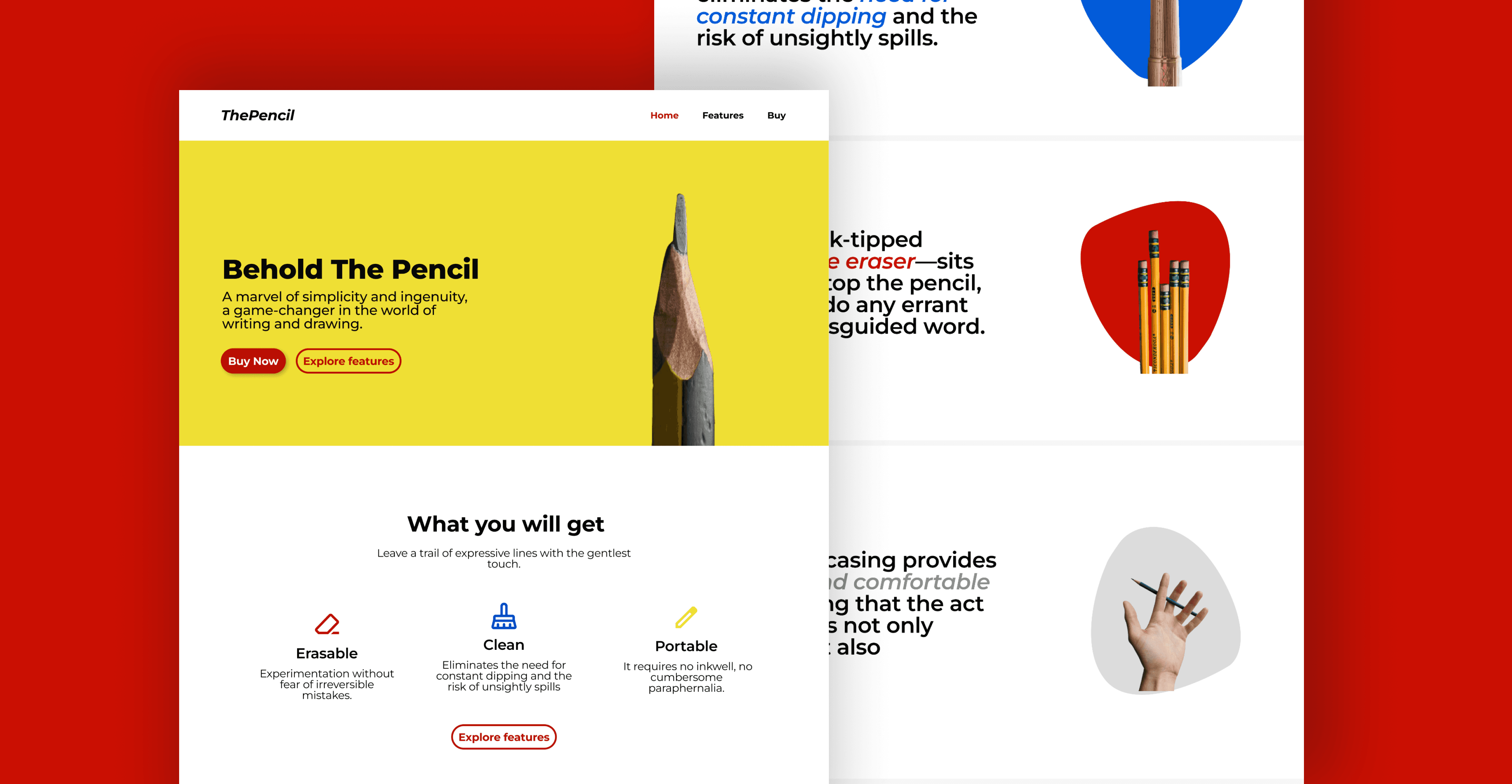
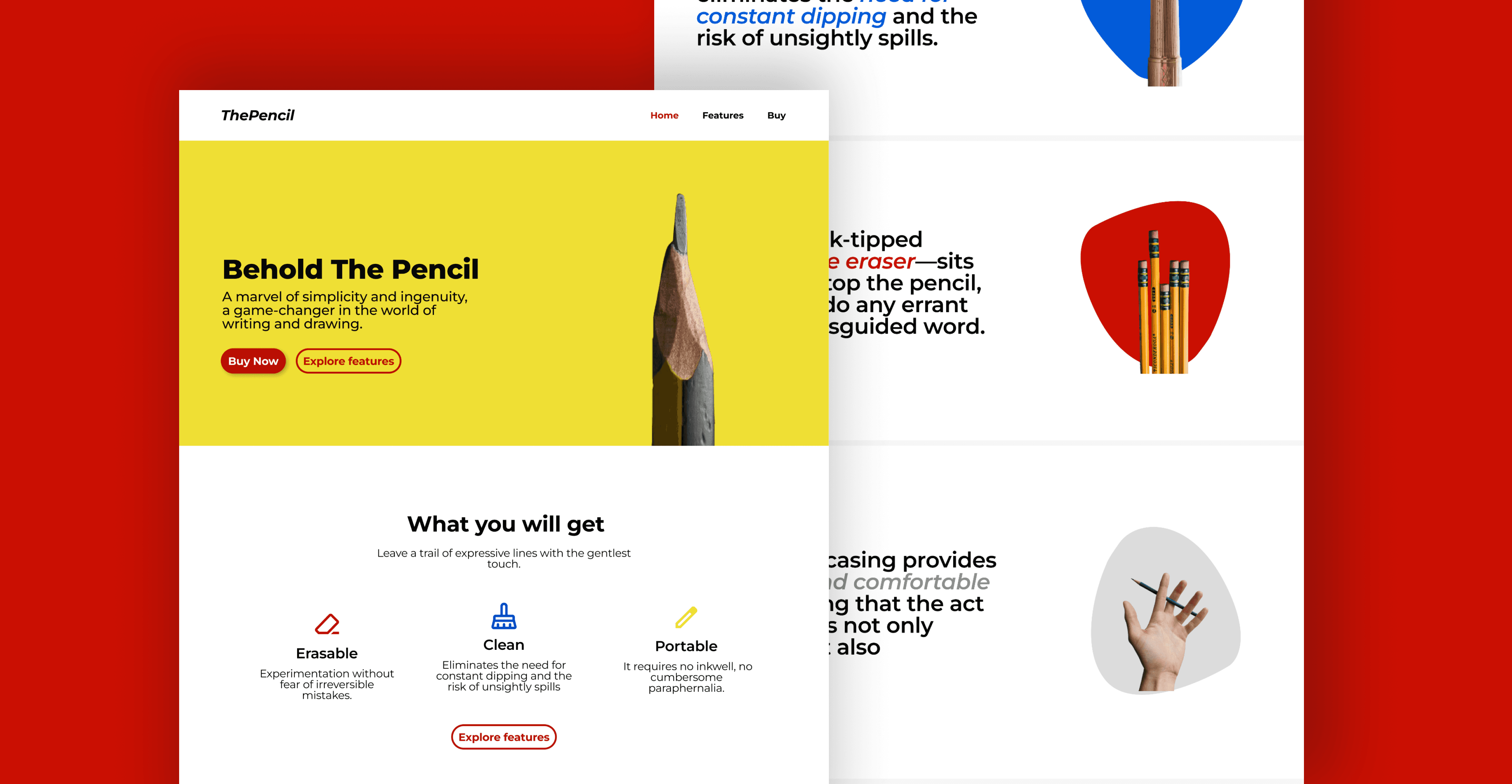
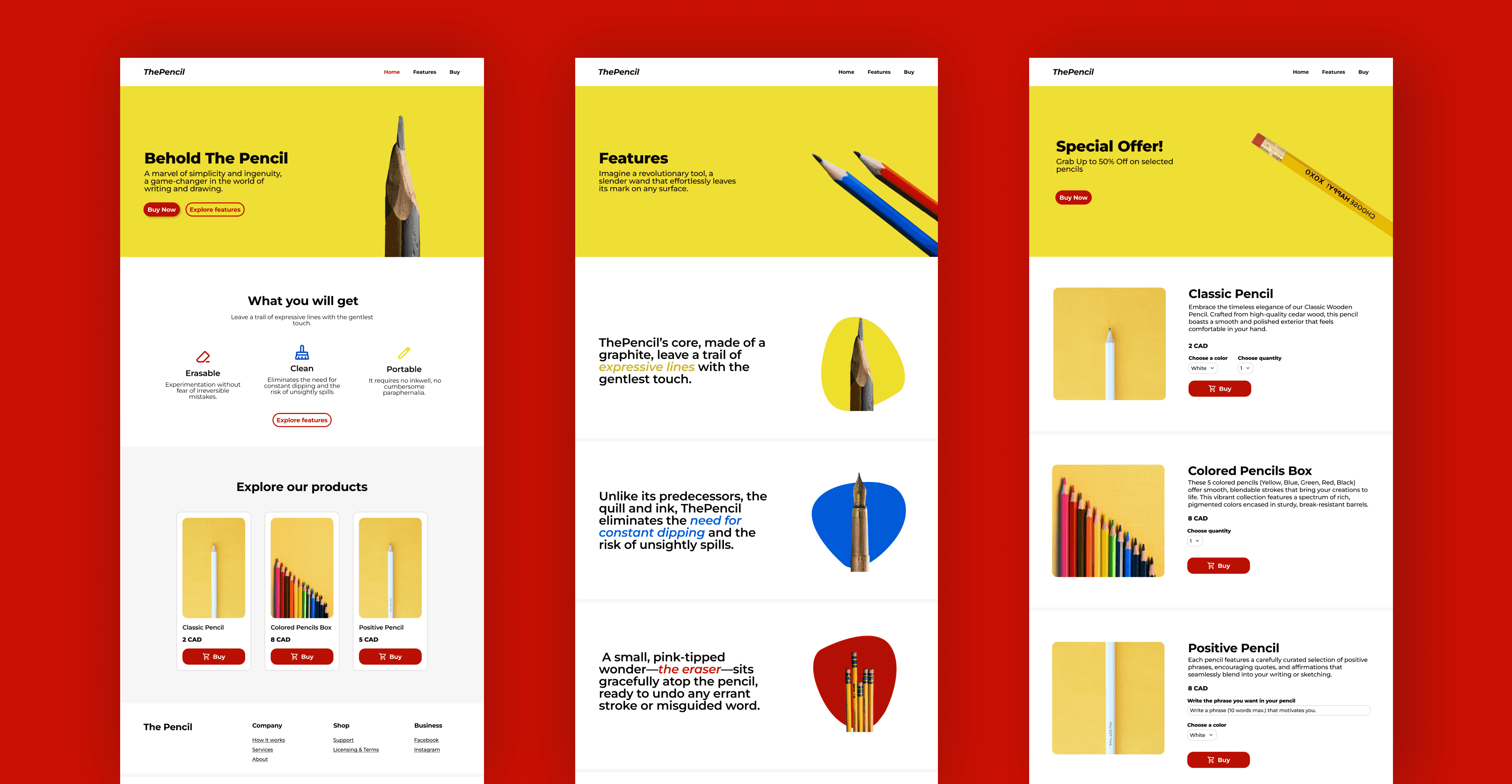
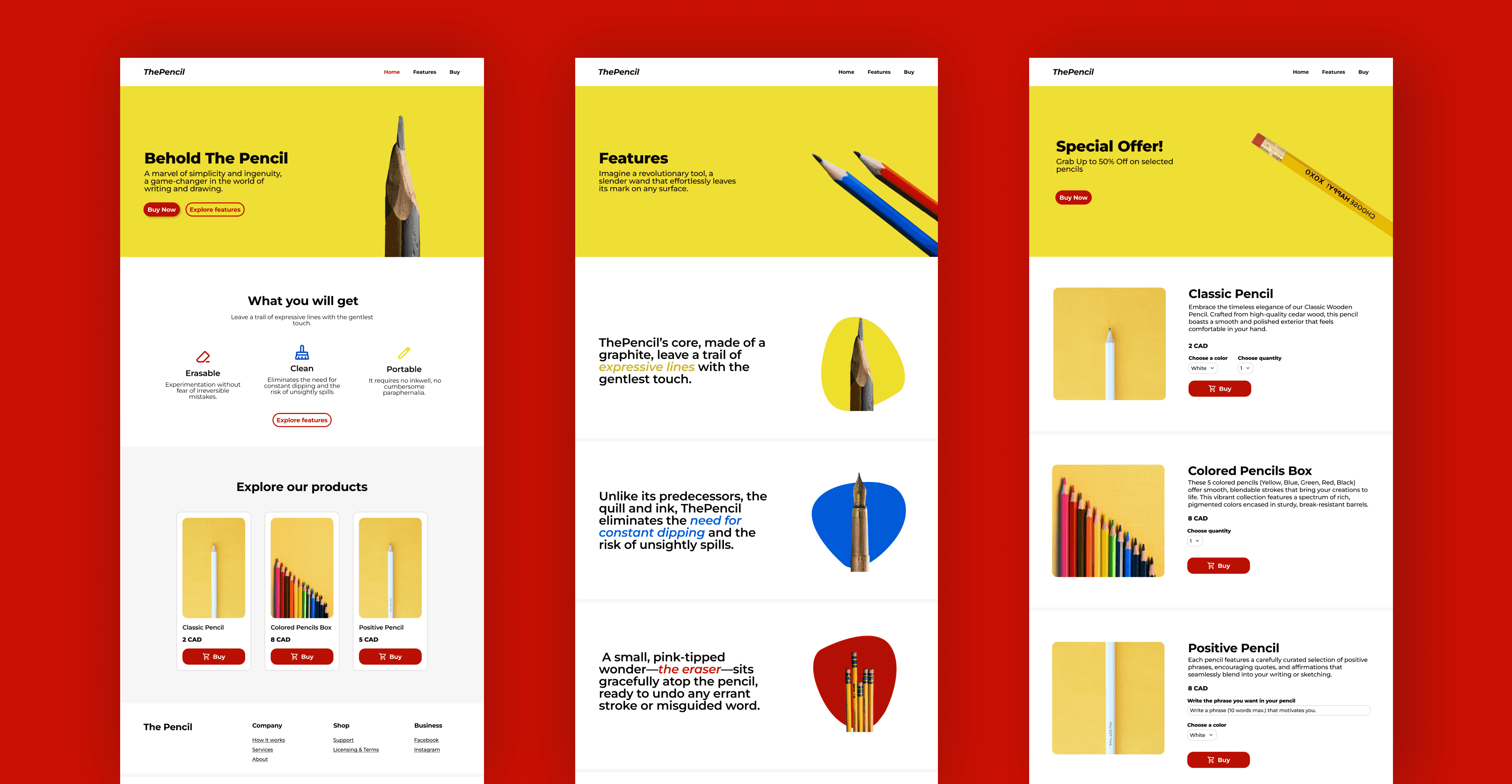
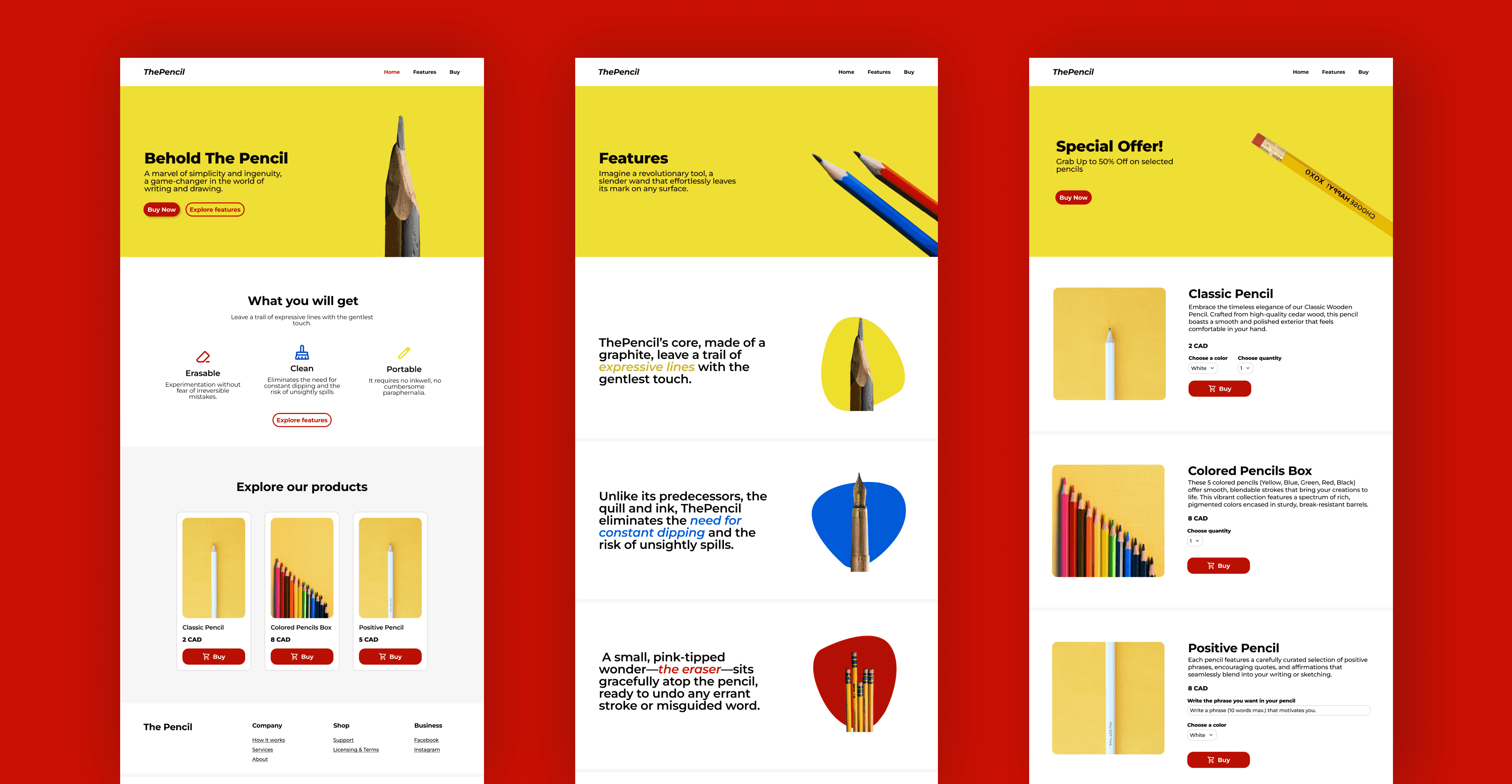
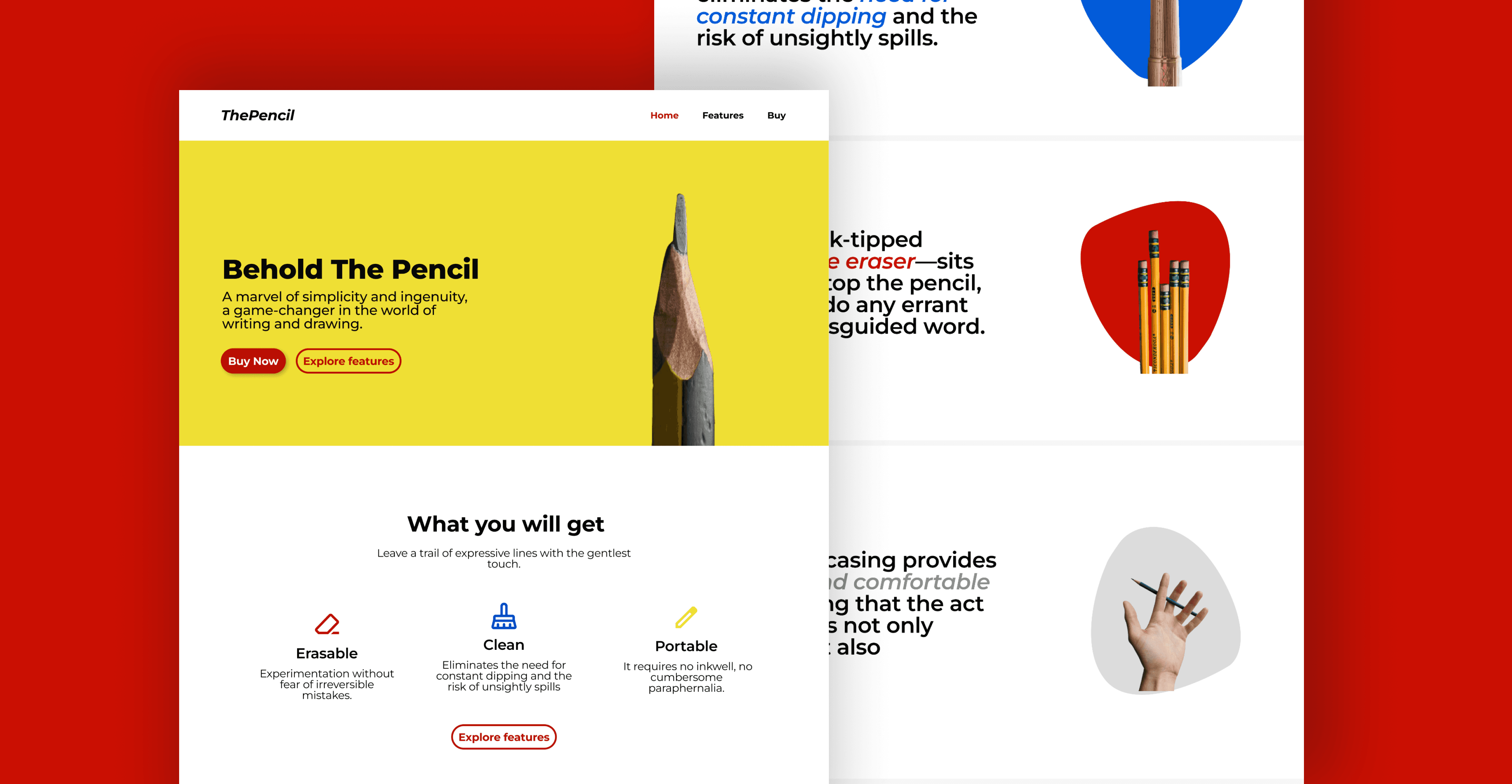
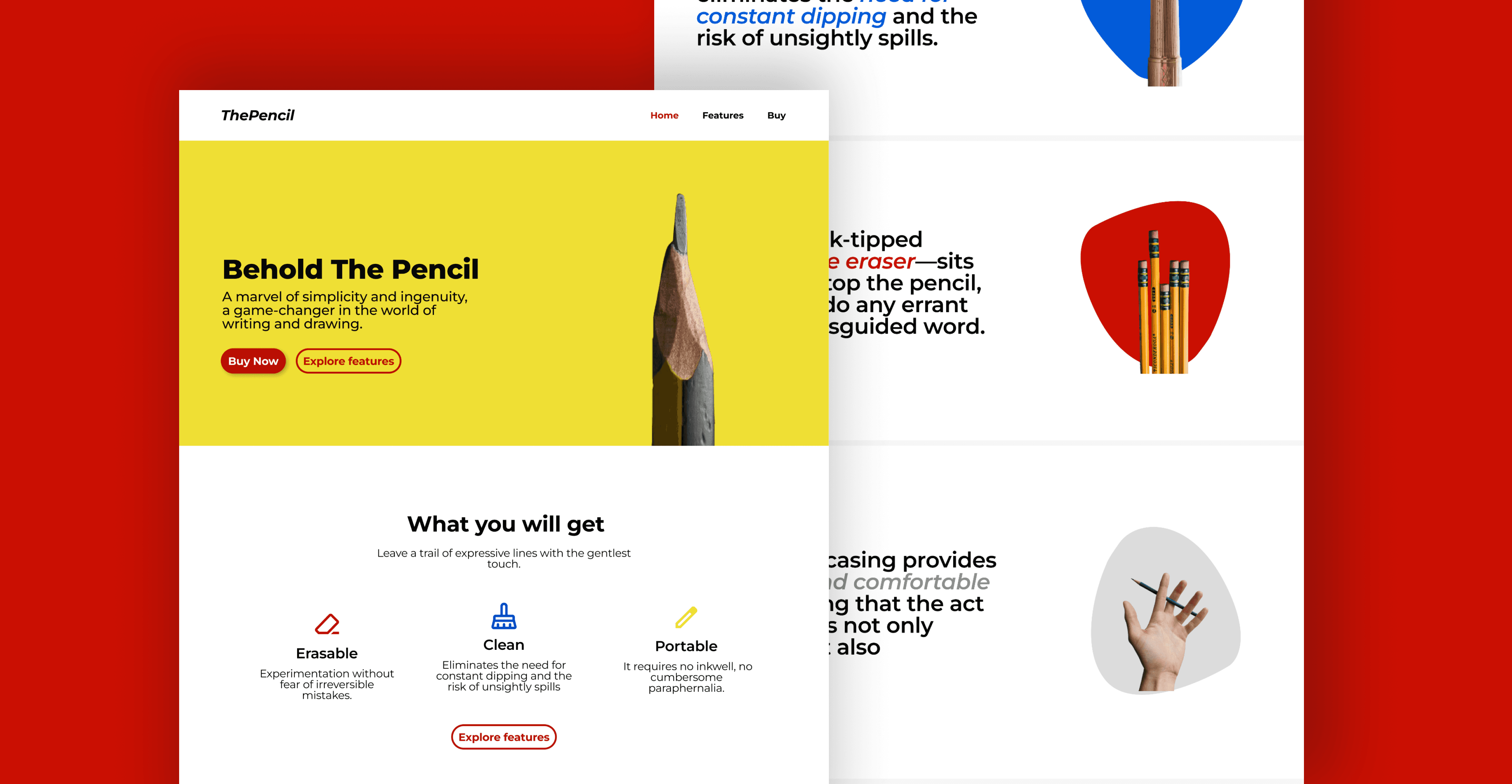
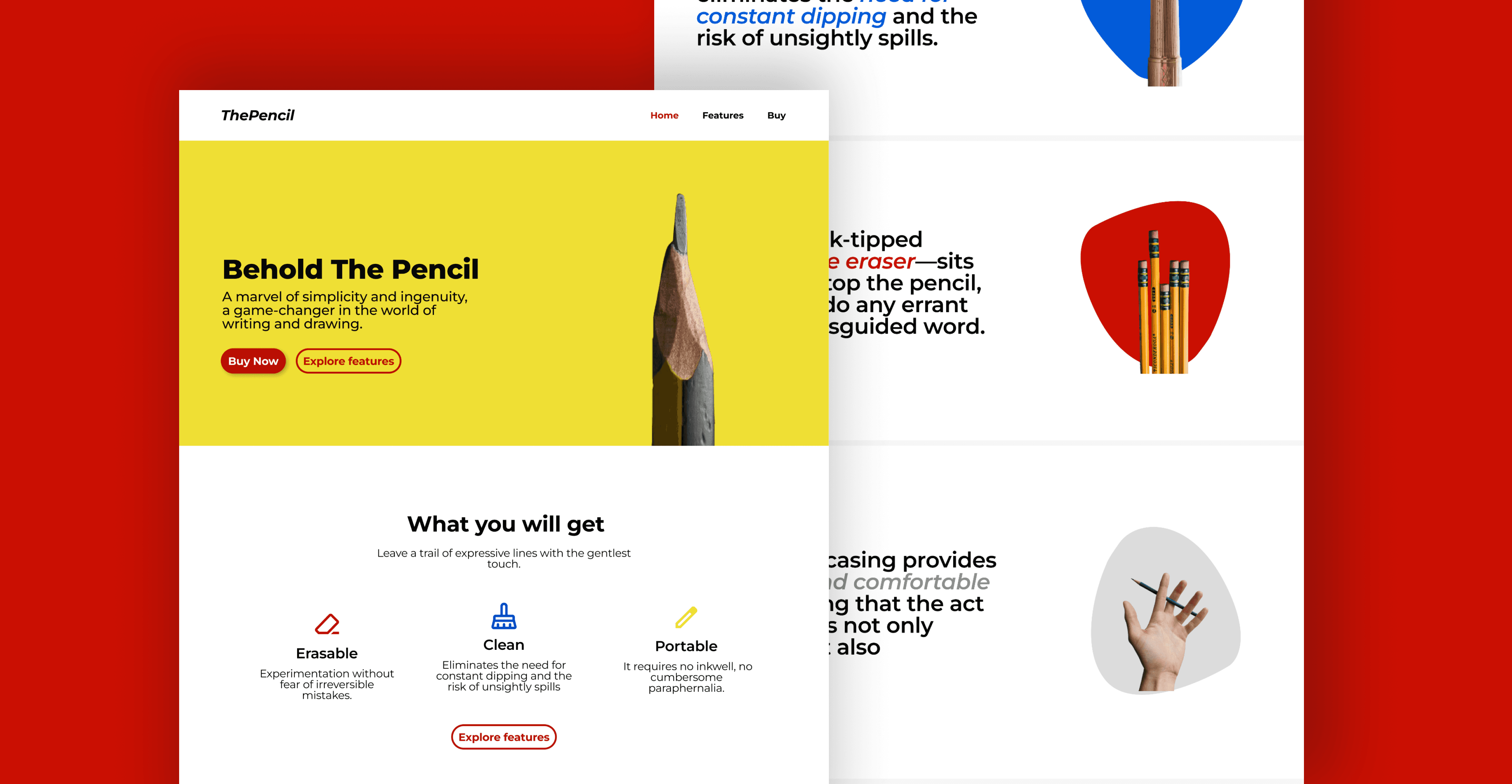
Once I had a clear vision for the styling, I began creating high-fidelity mockups in Figma. The most time-consuming part was finding images with the right angle and color palette. To speed up the process, I combined images with shapes in Figma and used ChatGPT to generate the content. This was the result:
Once I had a clear vision for the styling, I began creating high-fidelity mockups in Figma. The most time-consuming part was finding images with the right angle and color palette. To speed up the process, I combined images with shapes in Figma and used ChatGPT to generate the content. This was the result:



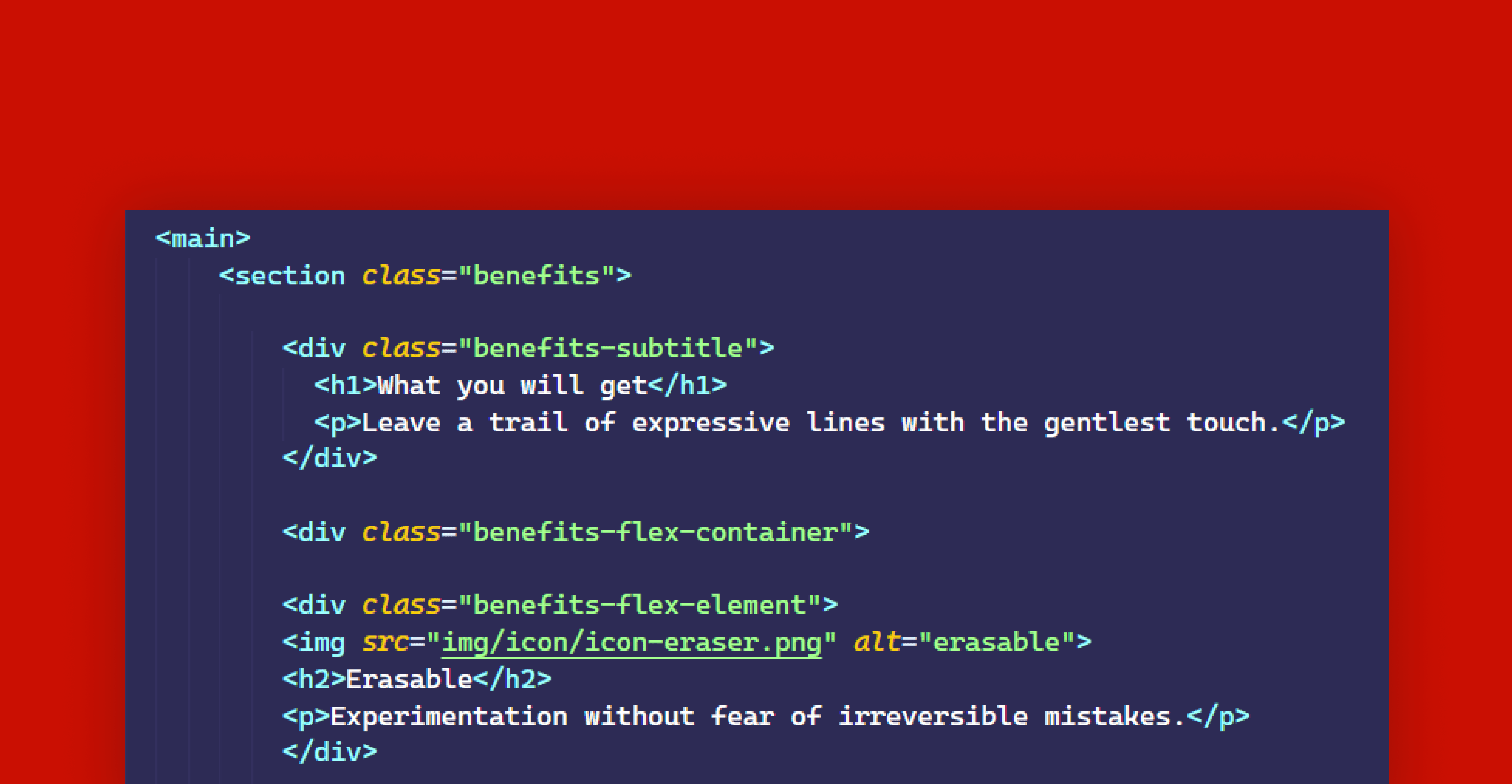
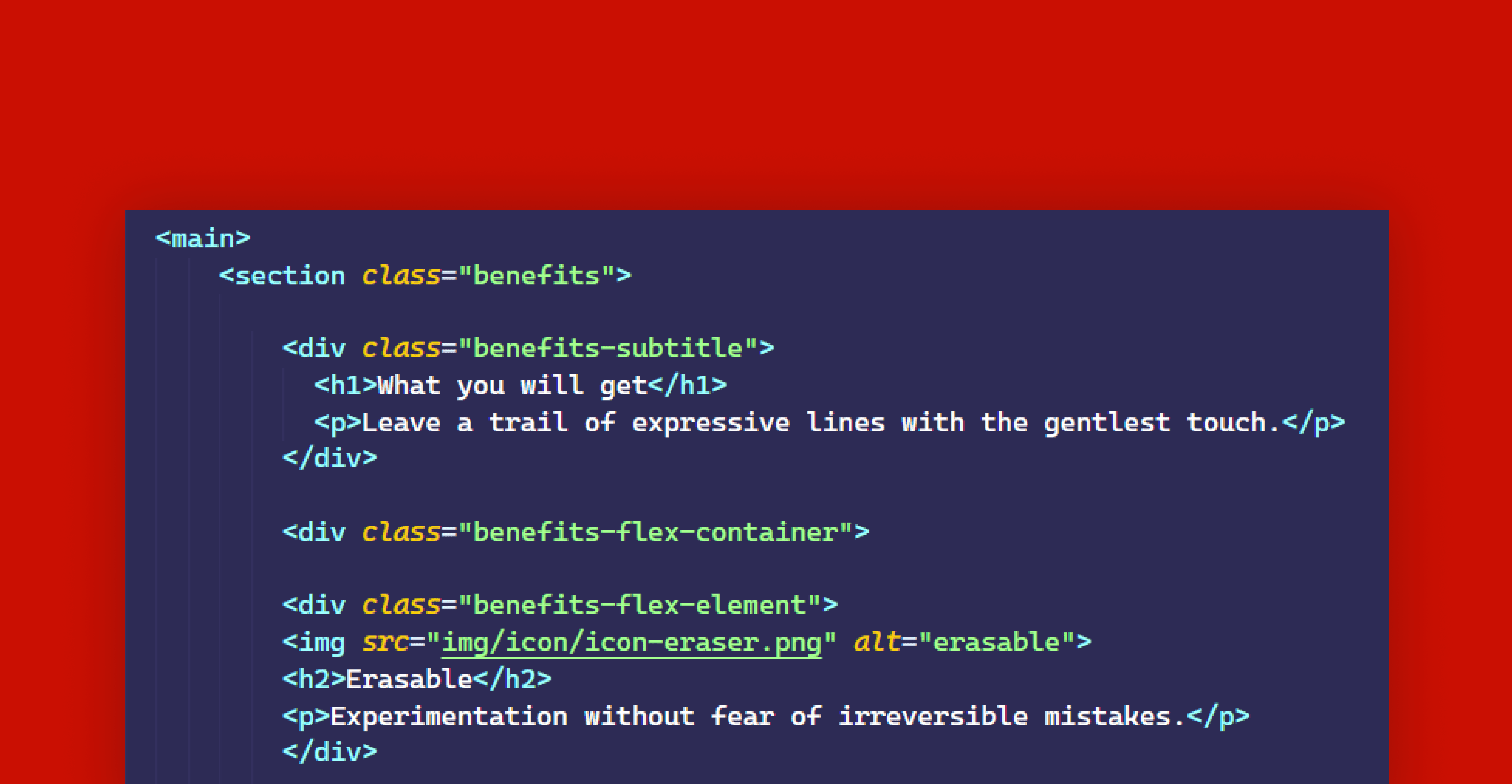
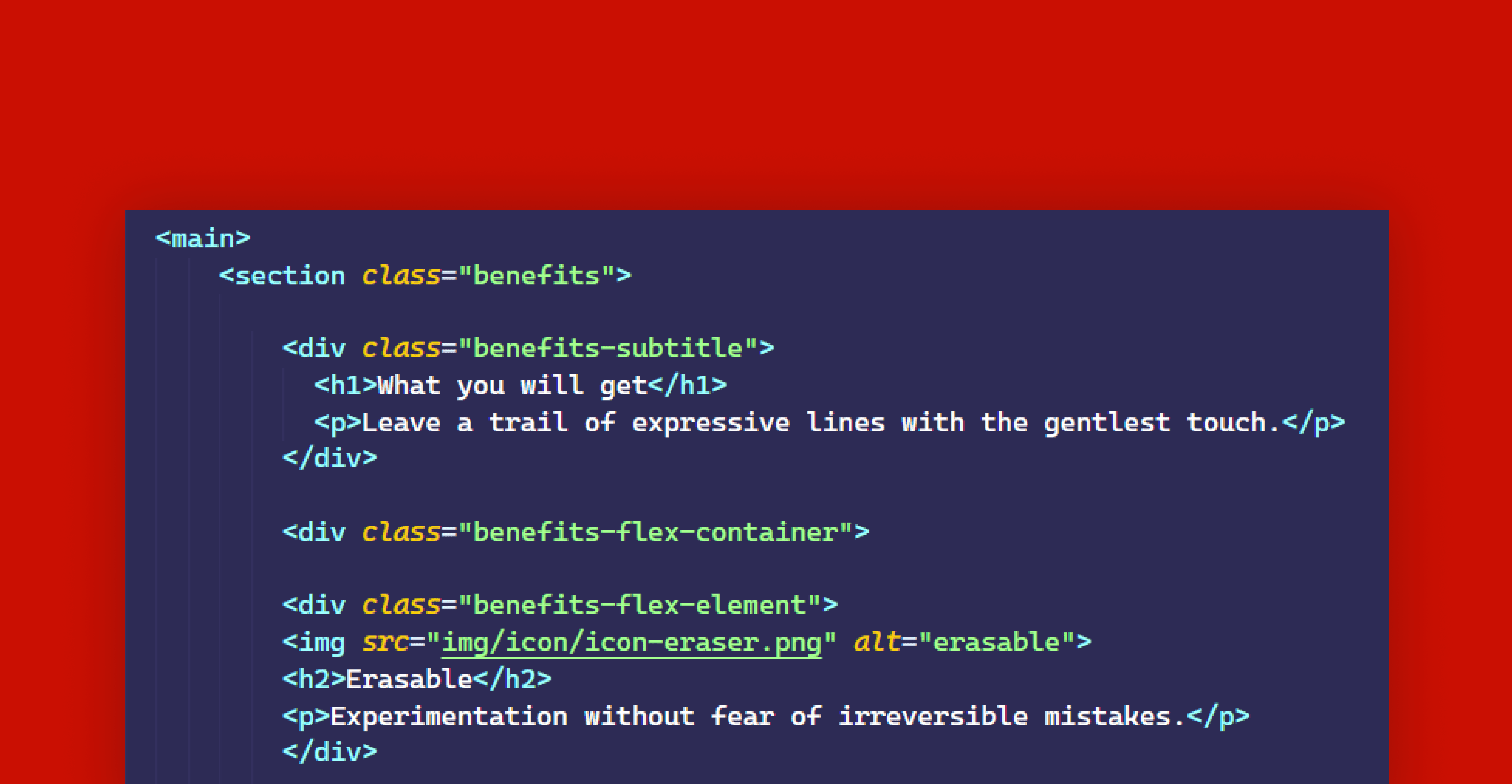
Now, the site was ready for development. For this, I used Visual Studio Code to generate the index.html page. While coding, I used classes to label each element to make the CSS workflow easier:
Now, the site was ready for development. For this, I used Visual Studio Code to generate the index.html page. While coding, I used classes to label each element to make the CSS workflow easier:



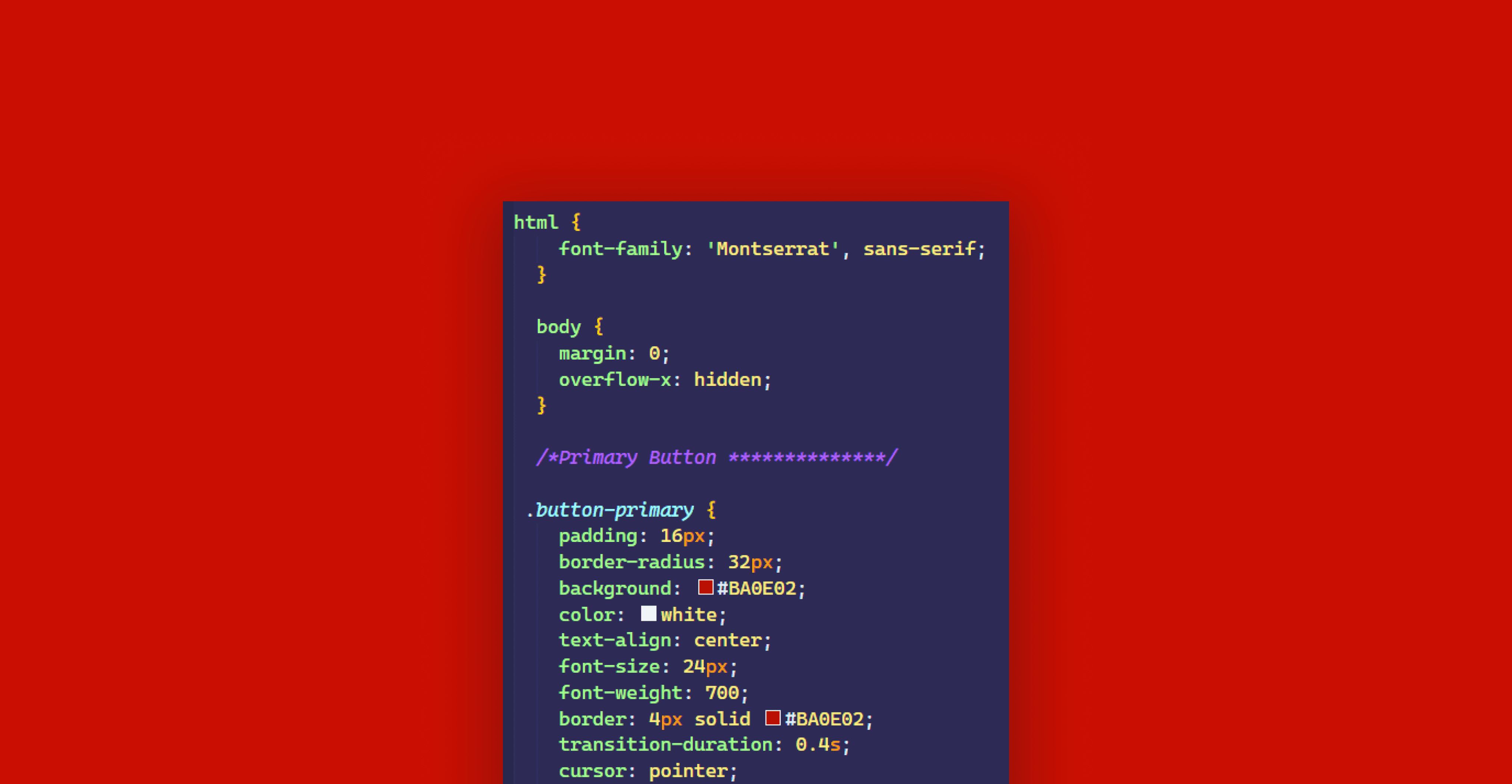
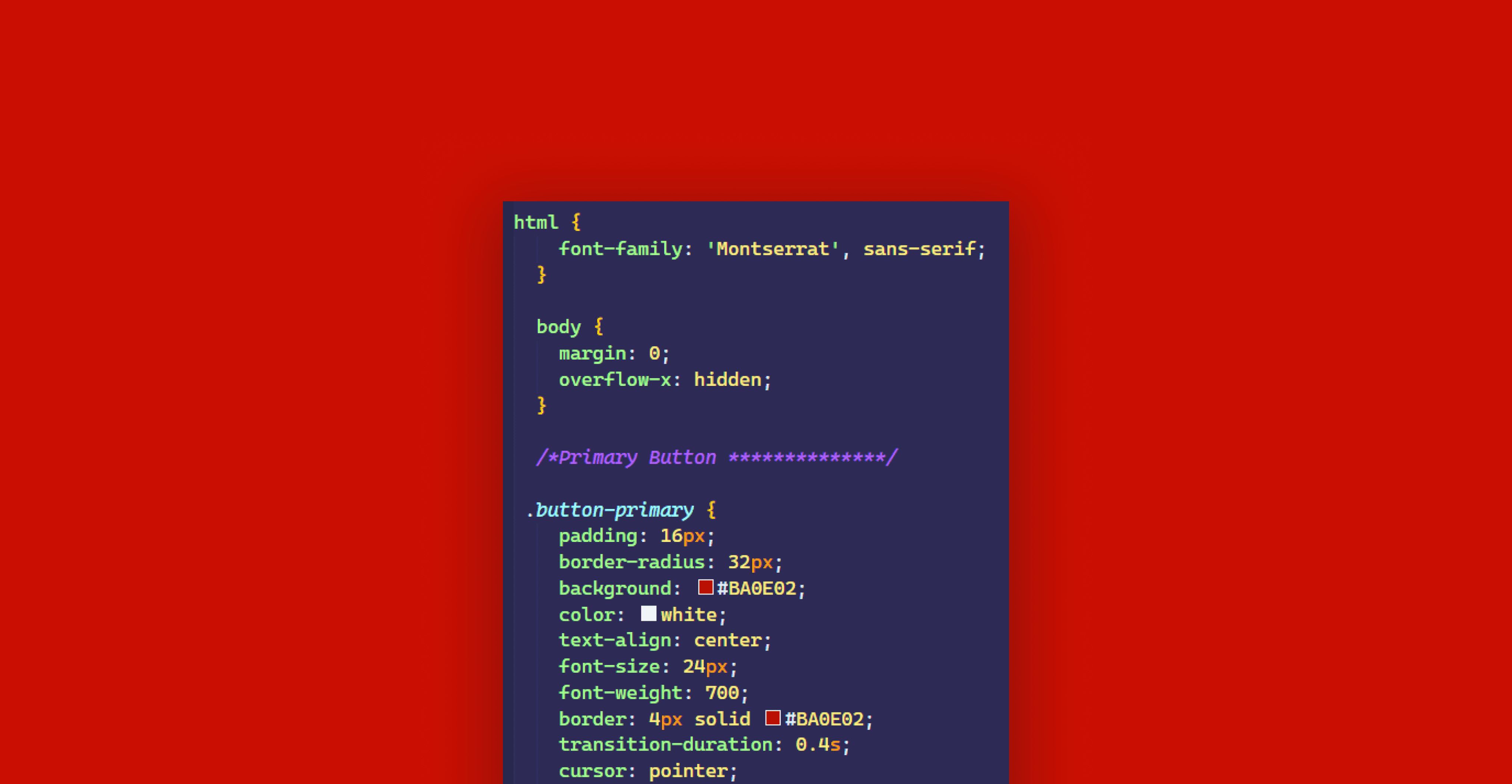
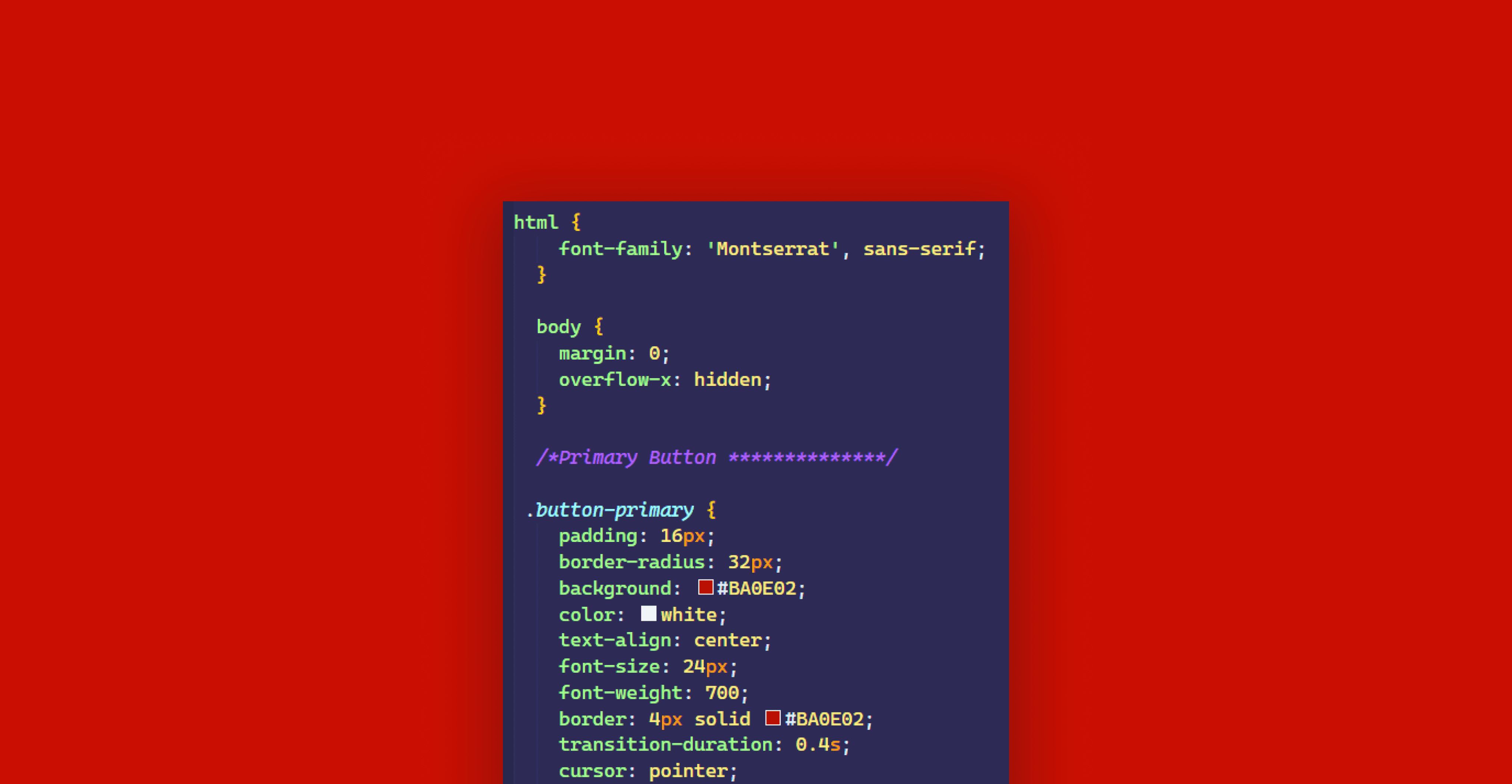
Once I finished the index, I created the style.css file, importing the Montserrat font from Google. I then tagged each element on the index.html page. After styling the Home page, I applied the same process to the Features and Buy pages until I was satisfied with the result:
Once I finished the index, I created the style.css file, importing the Montserrat font from Google. I then tagged each element on the index.html page. After styling the Home page, I applied the same process to the Features and Buy pages until I was satisfied with the result:



Final Site
Final Site
After some days iterating the code, fixing bugs, and coming up with the interactions, I finally finished. Click here to see and interact with the site.
After some days iterating the code, fixing bugs, and coming up with the interactions, I finally finished. Click here to see and interact with the site.



Key Learnings
Key Learnings
The coder mindset changes you as a designer
Before learning HTML and CSS, I designed elements that weren’t always easy to code. Now that I understand the effort involved in coding, I can better estimate how long an element will take to build. As a result, my design decisions are more informed and consider coding implications.
© Rosa Moriya 2023
Made with Framer
© Rosa Moriya 2023
Made with Framer
© Rosa Moriya 2023
Made with Framer